Webデザイン講座最終回は、Webデザインにあたって多くの人が使用するIllustratorの便利なテクニックなどを紹介します。
重たいイラレを軽くする方法
使う画像はなるべく原寸で
Photoshopなどで作った画像をイラレで編集などもよくあると思います。
画像を読み込んで使う際、そのまま読み込んでしまうとイラレのアートボード上より非常に大きい画像になっていることがあるかと思います。
そういう時に画像を縮小して使うのでなく、あらかじめ読み込む画像は原寸に近いサイズに整えたほうがイラレで書き出す時も画像が軽量化されるのでおすすめです。
読み込んだPNG画像などは縮小しても容量は変わらないので、イラレで書き出した際膨大なサイズになることもあります。
ただでさえ動作が重いイラレで容量の大きい画像を扱うと固まる原因にもなります。
こういった感じでいいことが何もないので、なるべく原寸サイズの画像を使いましょう。
画像はリンク配置がおすすめ
画像をイラレで読み込むと、リンクタブから画像を埋め込むことが出来ます。
これは作成したイラレデータ(.ai)を別の場所や人に送る際に必要になります。
しかし、自分だけで使う際は埋め込む必要はありません。
(元の画像を移す場合は必要です)
リンク配置の場合、Photoshopなどで元の画像を編集すると自動で更新してくれます。
わざわざ画像を読み込むなおす必要がないわけですね。
テキストのグラデーションのかけ方
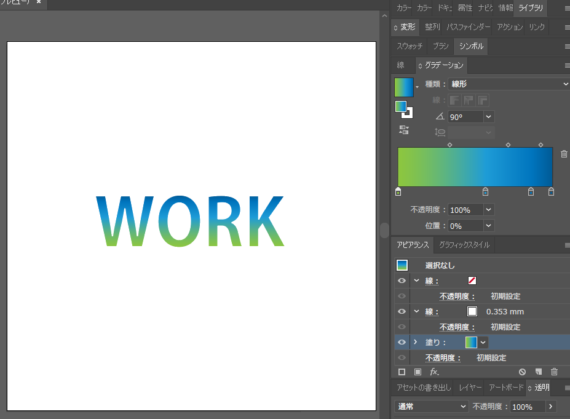
テキストにグラデーションをかけたい場合のやり方を紹介します。

テキストを選択した状態→アピアランスタブ内新規塗りを選択→グラデーションタブで角度や色を調整します。
グラデーションは最近よく見る手法なので、覚えておきましょう。
オブジェクトのブレンドのかけ方
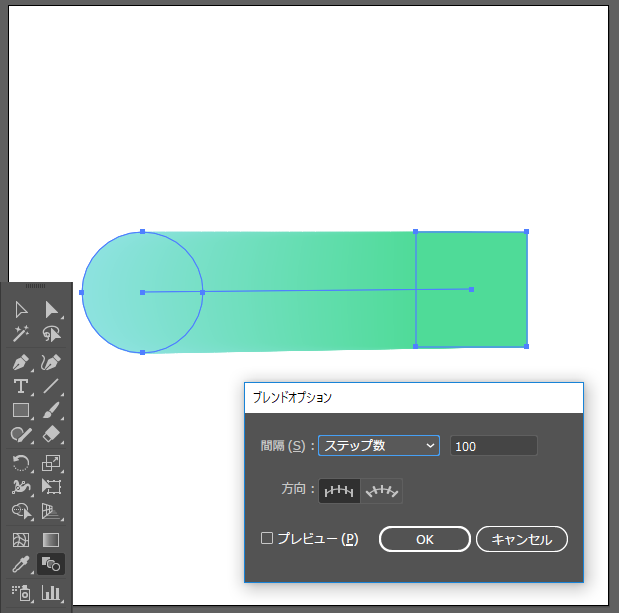
同じようにオブジェクト間のブレンドのかけ方も紹介します。


ツールパネル内「ブレンド」ツールを選択→ブレンドをかけたいオブジェクトを選択
これでオブジェクト間をつなげブレンドをかけることができます。
あとは「ブレンド」ツールをダブルクリックしてオプションを開き、好きな間隔を選びましょう。
不透明マスクのかけ方
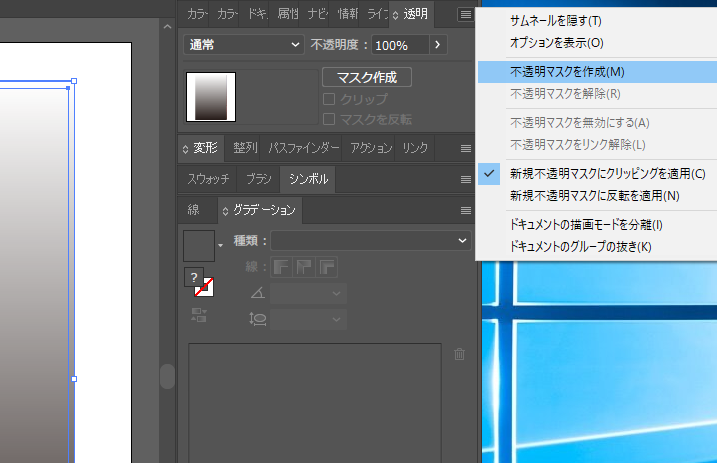
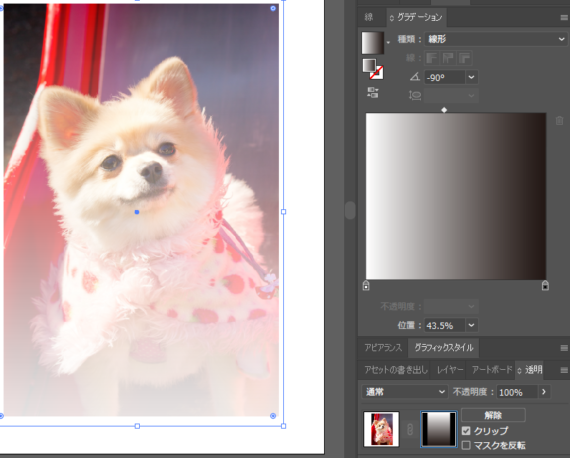
画像に透明マスクをかけ、徐々に薄くするやり方を紹介します。


グラデーションのオブジェクトを作成→グラデをかけたい画像とグラデオブジェクトを選択→「透明」タブから「不透明マスクを作成」を選択
これで画像に透明マスクをかけることができます。
「グラデーション」タブから好みで角度や色を調整しましょう。
型抜きのやり方
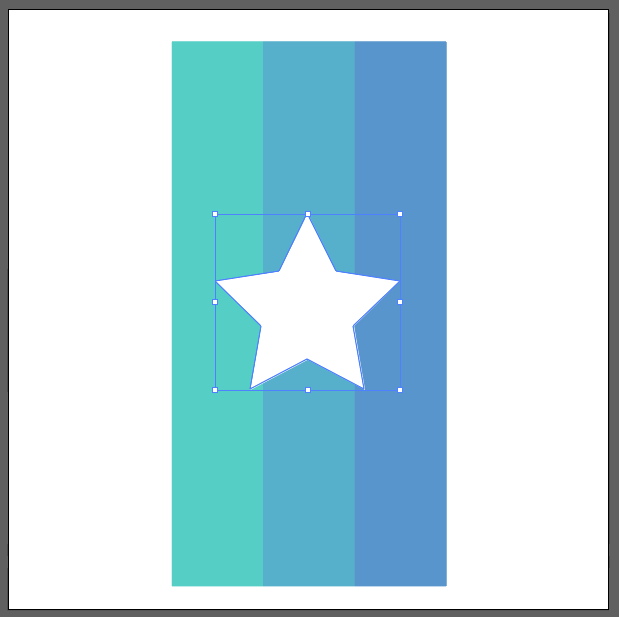
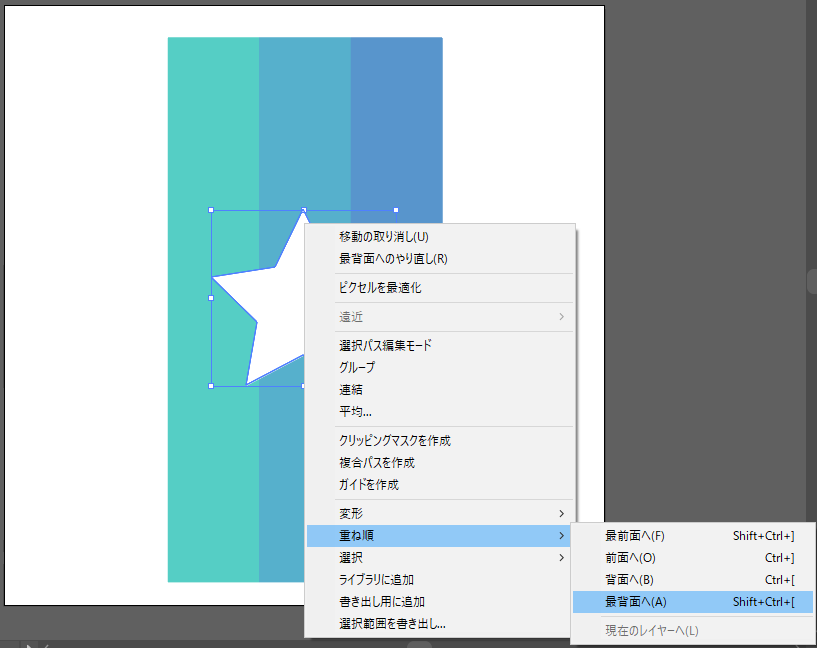
図形の型抜きのやり方を紹介します。


型抜きしたい図形と型を抜くための図形を作成→型を抜くための図形を選択し「オブジェクト」→「パス」→「背面のオブジェクトを分割」を選択
すると型が抜かれるので、背面に移動した図形を選択して移動すると型抜きされています。
型抜きが出来るとぐっとデザインの幅も広がりそうですね。
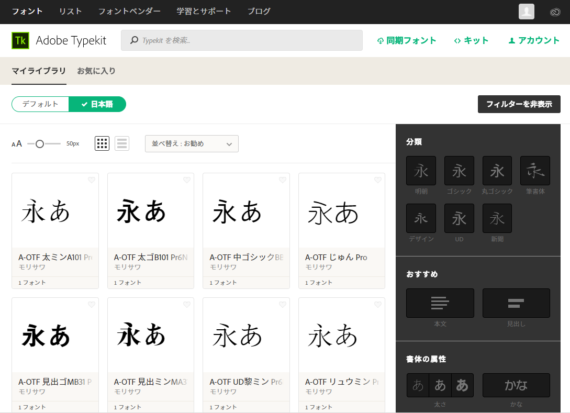
フォントを追加する方法
Adobe CCではTypekitからフォントを選択し追加することができます。

無償でモリサワやタイプバンクの「新ゴ」や「じゅん」など100種類近くの使いやすい綺麗なフォントが追加できるので、絶対おすすめします。
第10回まとめ Illustratorの便利テクニックを覚えよう
Illustratorの便利なテクニックを紹介しました。
今回で一旦Webデザイン講座は終わりますが、また役に立つツールやテクニックなど紹介していきます。
Webデザイン 基本~上級編を学ぶ 第9回
Webデザイン 基本~上級編を学ぶ 第8回
Webデザイン 基本~上級編を学ぶ 第7回
Webデザイン 基本~上級編を学ぶ 第6回
Webデザイン 基本~上級編を学ぶ 第5回
Webデザイン 基本~上級編を学ぶ 第4回
Webデザイン 基本~上級編を学ぶ 第3回
Webデザイン 基本~上級編を学ぶ 第2回
Webデザイン 基本~上級編を学ぶ 第1回

