今回は、webデザインを進めるにあたって参考になるおすすめサイトを10サイト紹介します。
2017年の最新のトレンドを取り入れたい、勉強したいという方におすすめです。
ハイセンスなサイトが多いですが、パーツやテクニックだけでも取り入れられる部分も多いので是非参考にしてみてください。
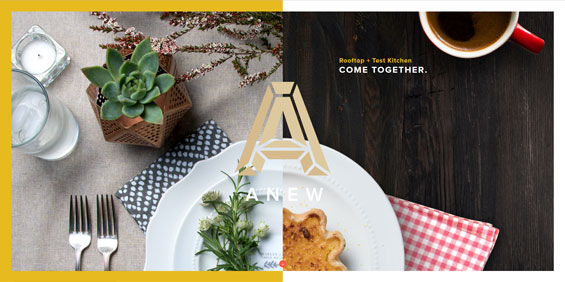
meetanew

http://meetanew.com/
メインビジュアルが非常にインパクトがあり印象的なUI・UXのサイトです。
画面を横で2分割し一定のスピードで画像をアニメーションで入れ替えるやり方です。
メインビジュアル以外も作りこんである洗練されたサイトです。
黄色と白のコントラストがいいですね。
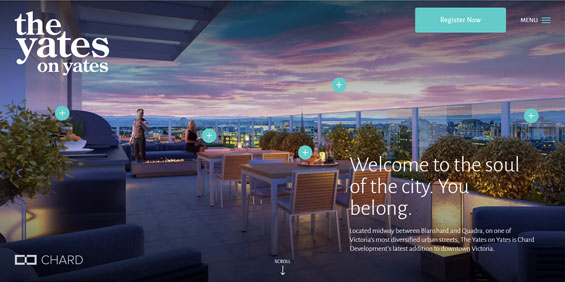
yatesonyates

http://yatesonyates.com/
こちらもファーストビューにユニークなUXを取り入れてます。
+ボタンをクリックすると説明が出てくる動きが面白いですね。
エレガントな写真とUXでとても綺麗なサイトです。
gemfields

https://gemfields.com/
最近の流行シネマグラフを取り入れたサイトです。
壮大な風景が短期間で動いていくのがオシャレですね。
全体的にオシャレな写真を使い、改めて写真の重要さを感じます。
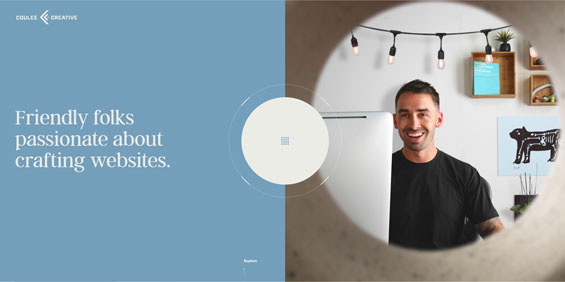
couleecreative

https://www.couleecreative.com/
こちらも動きを取り入れて分割して見せるサイトです。
左側の青部分と右側の人が同じタイミングで切り替わっています。
真ん中のボタンが動く動作もかっこいいですね。
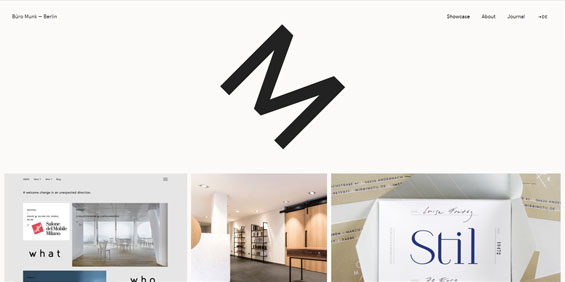
bueromunk

http://bueromunk.de/en/
冒頭のMはMunkのMなのでしょうか、インパクトのあるサイトです。
マウスカーソルを工夫してあるのも面白いアイディアですね。
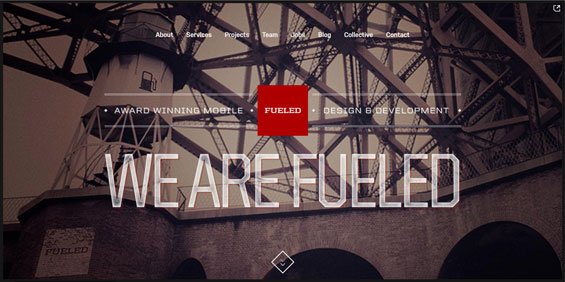
fueled

https://fueled.com/
こちらはパララックスを取り入れたサイトです。
スクロールする毎に中央のスマホのアニメーションが切り替わっていき面白いです。
candccoffee

https://candccoffee.com/
色使いがすごいサイトです。
写真の色を薄くしたメインビジュアルのサイトは多いですが、一見怖い感じもあるのに様になっているので非常にセンスあるデザイナーですね。
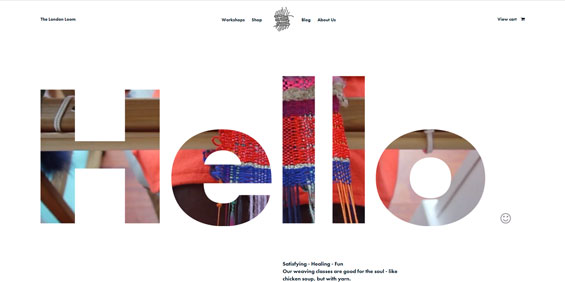
thelondonloom

https://www.thelondonloom.com/
アニメーション背景の上に色抜きの文字を大きく表示した印象的なサイトです。
印象的なメインビジュアルですが細部にもかわいいアイコンや演出など工夫してあるサイトです。
levenopmars

http://levenopmars.natgeotv.com/nl/
迫力あるメインビジュアルのサイトです。
最初の火星の写真だけでも強烈ですが細部のクールなエフェクトもこだわっています。
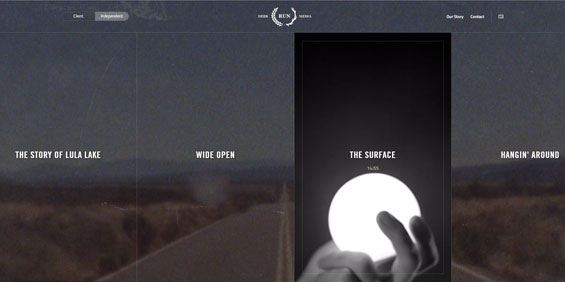
deerrunmedia

http://deerrunmedia.com/client
横スクロールのメインビジュアルです。
クリックすると動画が流れるパターンですが、クリエイターのセンスあふれるサイトです。
次回9回目は11月13日更新予定です。
Webデザイン 基本~上級編を学ぶ 第7回
Webデザイン 基本~上級編を学ぶ 第6回
Webデザイン 基本~上級編を学ぶ 第5回
Webデザイン 基本~上級編を学ぶ 第4回
Webデザイン 基本~上級編を学ぶ 第3回
Webデザイン 基本~上級編を学ぶ 第2回
Webデザイン 基本~上級編を学ぶ 第1回

