今回は、Webデザインにあたって多くの人が使用するphotoshopの便利なテクニックなどを紹介します。
元の画像を残して切り抜く

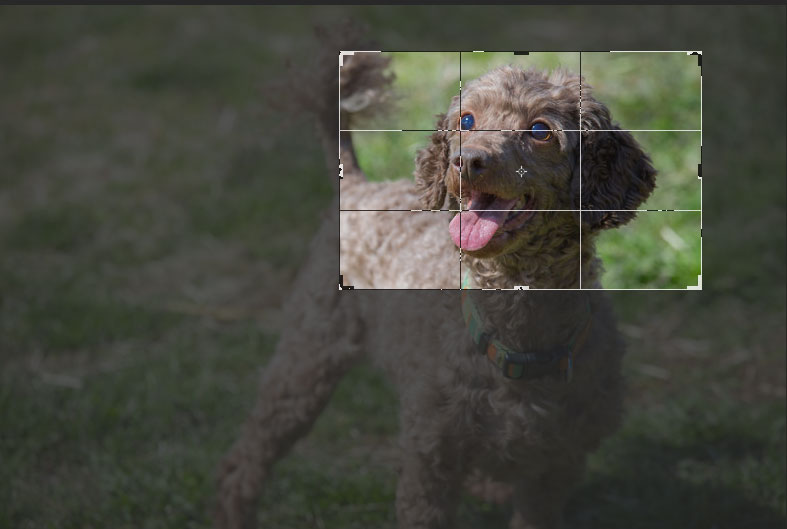
切り抜き・トリミングしたいけど元の画像が消えてしまうことってありますよね。
いちいち複製して取っておくっていうのも画像が多くなると大変です。
そういう時は切り抜いた「切り抜いたピクセルを削除」からチェックを外しましょう。
元の画像を残して切り抜くことができます。
簡単にモノクロ写真を作成する

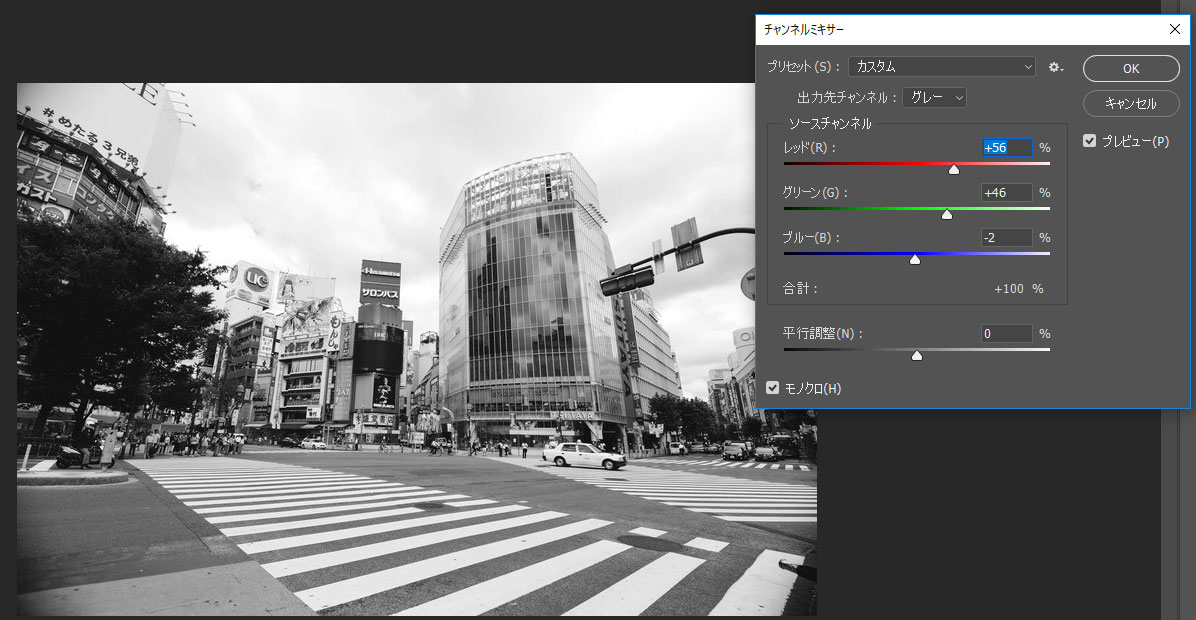
メニュー→色調補正→チャンネルミキサーを選びます。
モノクロにチェックすると簡単に白黒写真が出来ます。
好みでソースチャンネル内のRGBを変更しましょう。
レイヤーの色を簡単に変更する

図形やテキストなどの色を簡単に変更できるショートカットです。
変更したいレイヤーを選択し、「Alt+Del」で描画色の色に変更できます。
同じように、「Ctrl+Del」で背景色の色に変更できます。
顔立ちを調整する


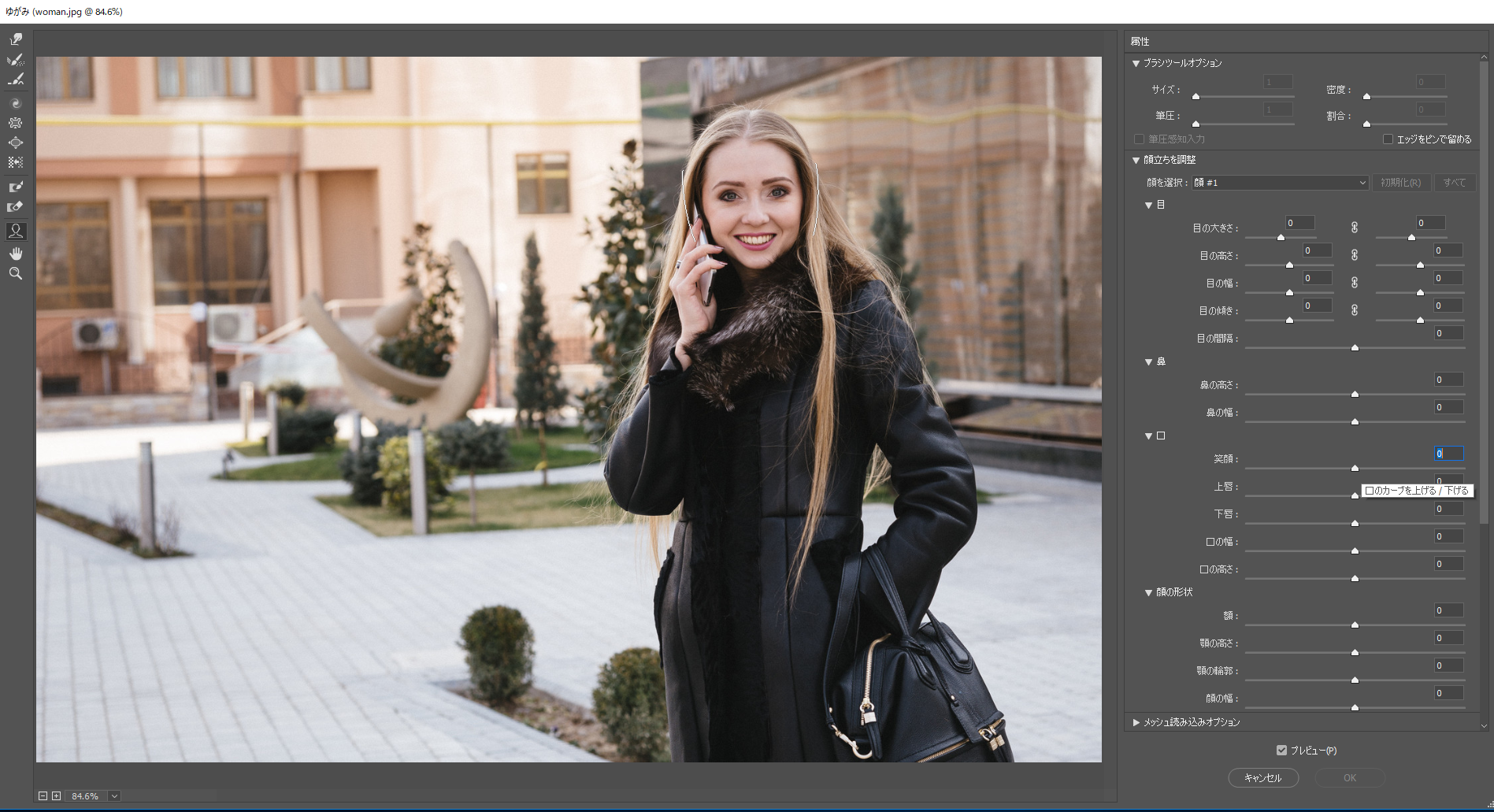
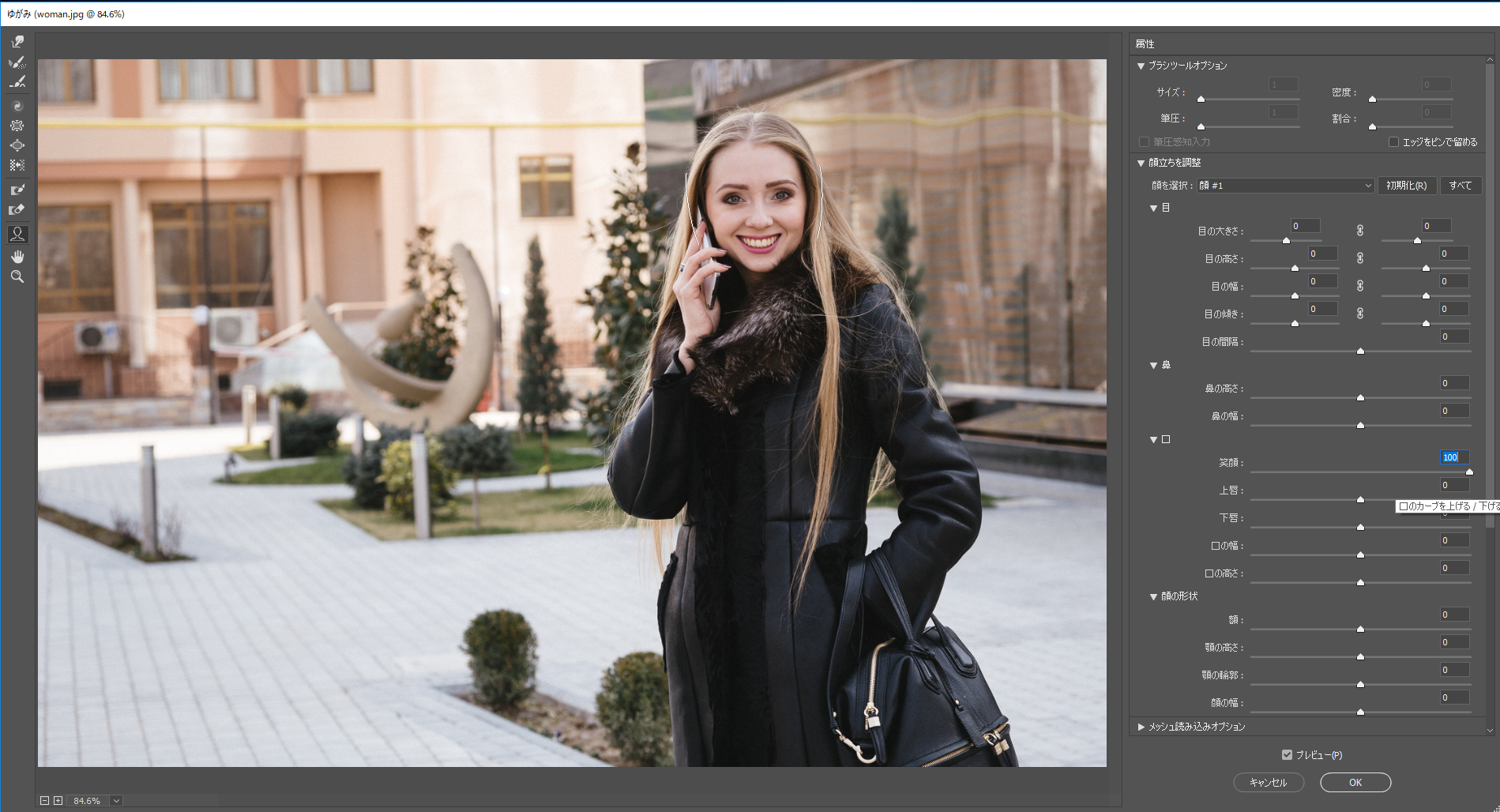
メニュー→フィルター→ゆがみを選びます。
別ウィンドウが開き「顔立ちを調整」から目の大きさや鼻、口、顔の形状まで自由に加工できます。
試しに笑顔を100にしてみましたが自然な出来上がりですね。
レイヤー選択の便利なショートカット
「Alt+[」または「Alt+]」で前後のレイヤーに切り替えができます。
単純ですがこういうショートカットキーも状況に応じて使えると便利です。
選択範囲を簡単に移動する

選択範囲を間違えて選択してしまうことってありますよね。
そういう時の簡単テクニックとしてスペースボタンを一度押すと、選択範囲が移動できます。
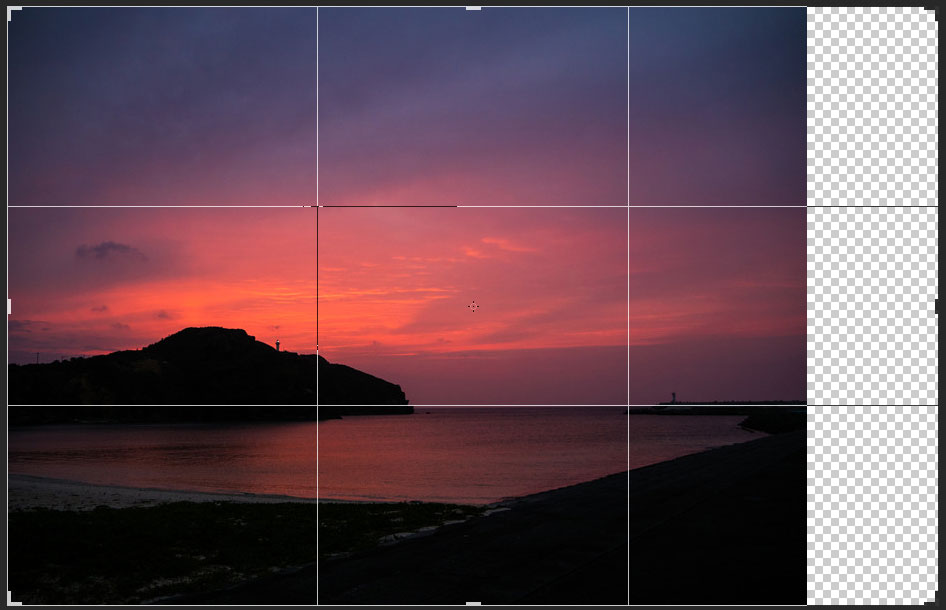
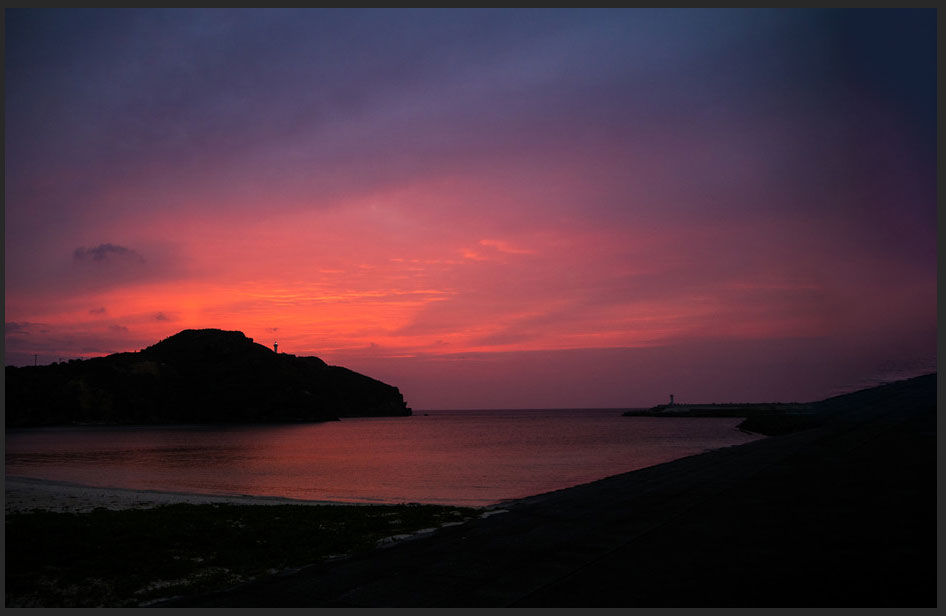
コンテンツに応じて写真を補正


写真を切り取る際に「コンテンツに応じる」にチェックを入れると、伸ばした部分を自動で生成してくれます。
人の集合写真などは難しいですが、景色など単調な写真には応用できますね。
第9回まとめ Photoshopの便利テクニックを覚えよう
Photoshopの便利・時短のテクニックはまだまだ数えきれないほどありますが、一部紹介しました。
特にショートカット系は覚えると作業が楽になるので是非取り入れてみるといいかと思います。
次回最終回は11月22日更新予定です。
Webデザイン 基本~上級編を学ぶ 第8回
Webデザイン 基本~上級編を学ぶ 第7回
Webデザイン 基本~上級編を学ぶ 第6回
Webデザイン 基本~上級編を学ぶ 第5回
Webデザイン 基本~上級編を学ぶ 第4回
Webデザイン 基本~上級編を学ぶ 第3回
Webデザイン 基本~上級編を学ぶ 第2回
Webデザイン 基本~上級編を学ぶ 第1回

